久々にプレクラの話題 UVアニメについて
にんじゃがさん曰く、DillDoe氏発の情報と相成りました・・・・チャンチャン・・・・トホホ
つか~PH板でだと思うんだけど~UVアニメの話題っていうかぁノウハウを
TKさんとやり取りしていたかと記憶しているんですけど
スレ自体が消えちゃってるので仕方ないのかなぁ。
っていうより技術関連スレが消えたのが原因のような気もしますが~
雨宮さんが掲示板の整理をすると言った当時は技術系の情報が消えると
どうなるかまでは考えが及ばず、大事な情報も消えちゃったことに
今更ながらに思い知らされるのが、今回の出来事かなぁ。
当時TKさんとやり取りした内容には、UVアニメの移植方法や
内部数値の意味等、ほぼすべてを書き込んだかと思うんだけどねぇ(;^_^A
しかし、私も自身のブログでノウハウを記事にしていなかったので
そうなっても仕方ないのかもねぇっとちと後悔していまするぅ・・・・
まぁ、情報の出所が誰だとか誰がやりだしたとかは、どうでもいいっちゃいいんだけど~
なんだか、淋しい様な悔しい様なぁ・・・
つか、PH板の過去スレってもう手に入らないのかなぁ?
って事で一応UVアニメの全容をここで記事にしておこうかと思います。
まずはUVアニメの元となる「MonoBehaviour」をステージマップから移植するのですが
ステージマップのファイルは
「インスコドライブ:\illusion\PlayClub\PlayClub_Data\StreamingAssets\Map」に
「Map13.unity3d」のファイル内に内包されていますので
この「Map13.unity3d」のファイルをSB3Uで開きます。
使用するSB3Uは私の場合は「v1.0.54delta」を使用していますが
ハニセレが発売される前のSB3Uの出来るだけ新しい物であれば概ね問題ないかと思います。
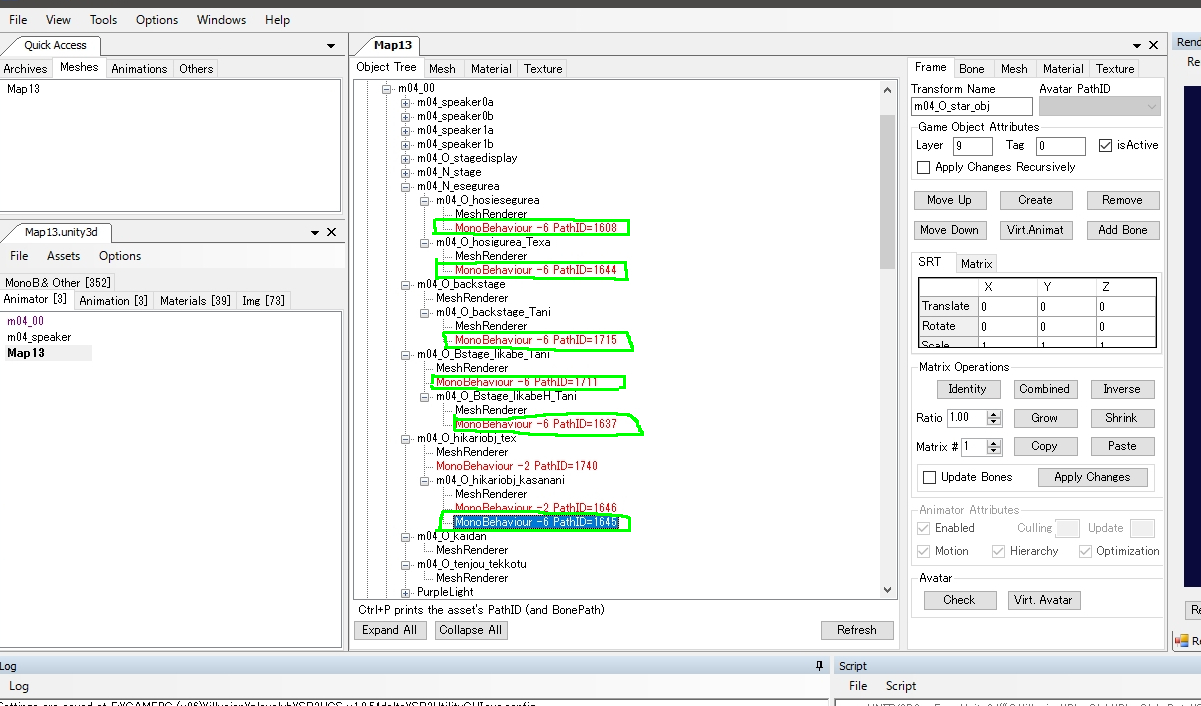
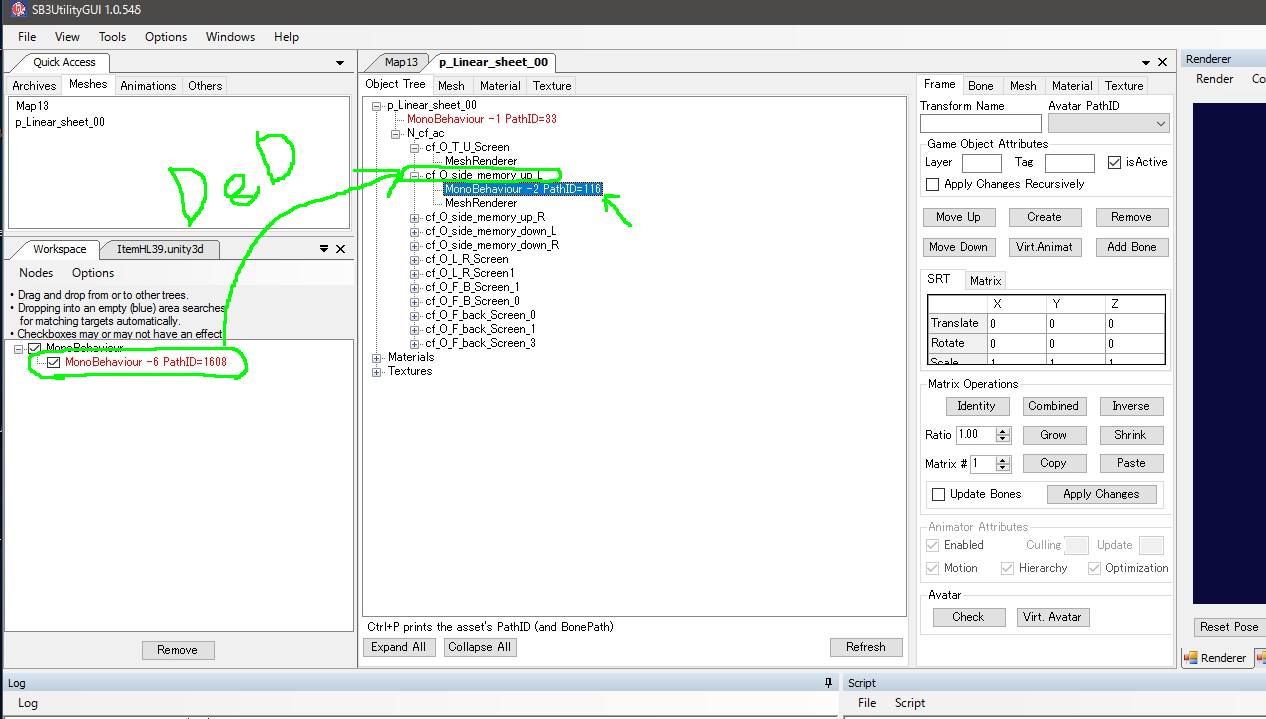
SB3Uで「Map13.unity3d」を開きましたらファイル内の「Map13」をEditorで開いてください
そして開いた画像がこちら

この画像を見て頂いたら解ると思いますがUVアニメのファイルは「MonoBehaviour」という名前で表示されており
一見UVアニメとは解りませんよねぇ。
実は「Map13.unity3d」内では「MonoBehaviour -6 PathID=xxxxxx」のファイルは全てUVアニメですので
どれを移植しても使えます。
それでは移植しましょう
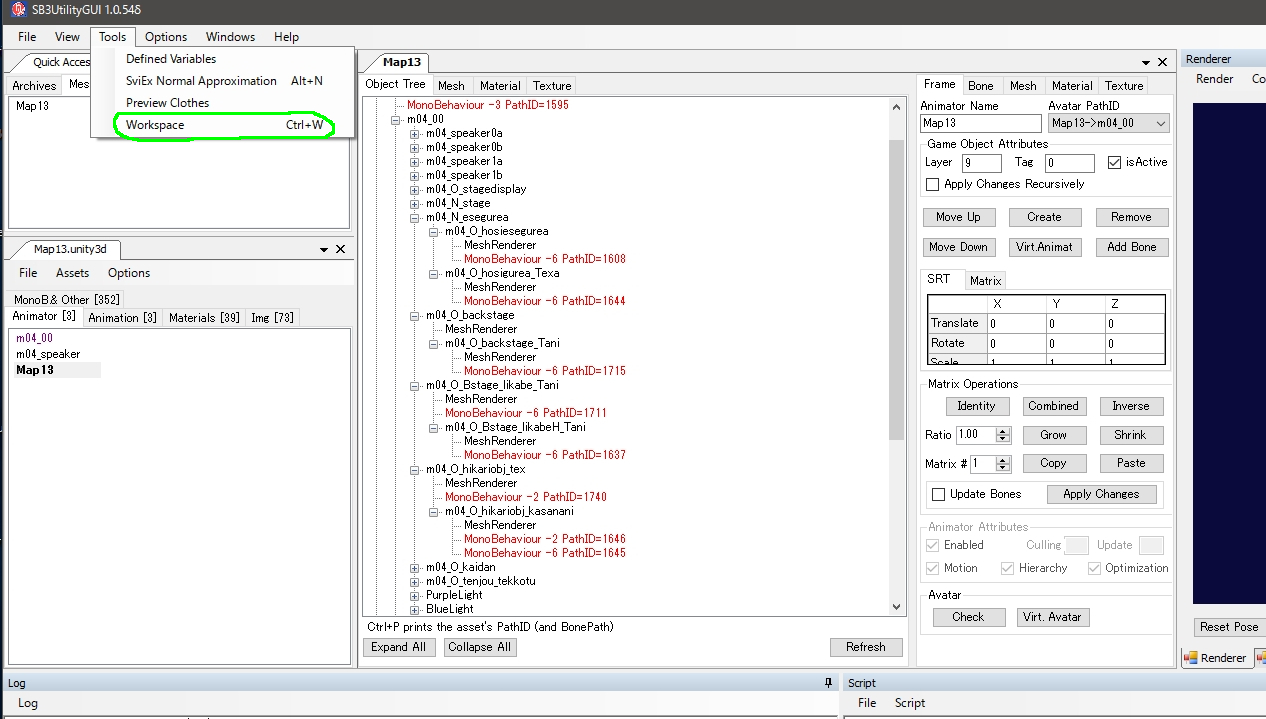
では先ほど開きましたMap13の状態のSB3Uのまま
まずはメニューの「Tools」から「Workspace」を開きます。


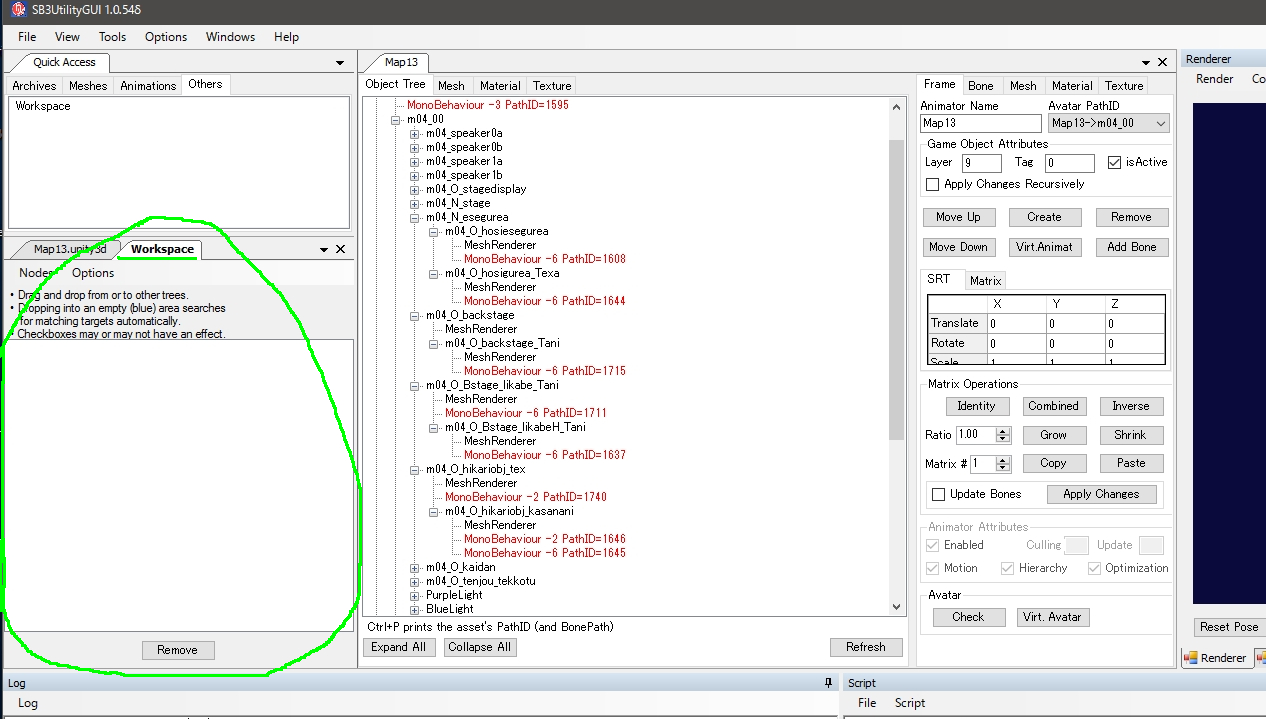
開きましたら上の画像の2枚目の様になります。
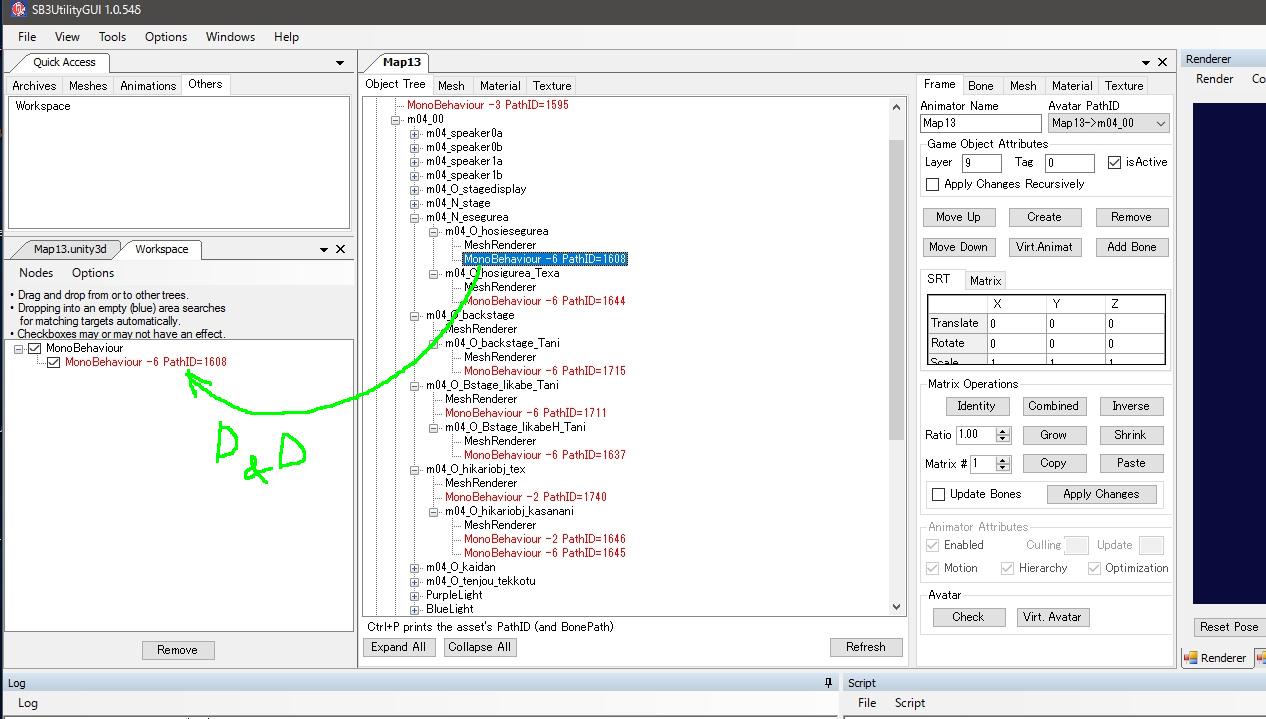
この様になりましたらEditor側の「MonoBehaviour -6」のどれでも構いませんので
いづれかの「MonoBehaviour」をD&DでWorkspaceにコピーしてください。

コピーすると上の画像の様にWorkspaceにMonoBehaviourが表示されると思います。
この状態になりましたら、次にMonoBehaviourを移植したいファイルを開き
移植したいファイルをEditorで開きます。
開きましたらEditor内のツリーでMonoBehaviourを移植したい場所が表示されるように
ツリーを展開してください。
展開が出来ましたら、移植したいフレームに対して、WorkspaceのMonoBehaviourをD&Dでコピーします。

すると今回、移植先には「MonoBehaviour -2」になってコピーされてますよね
表示は-6から-2に変わりましたが中身はまったく同じなのでこれでMonoBehaviourの移植は完了です。
このMonoBehaviourの後ろについている「-6」だの「-2」だのはUnity3dファイル内での識別番号にすぎず
Unity3dファイルが変われば当然違う数値になりますのであまり気にしなくてもよい様ですのでご安心を。
実は今回のSSはちと手抜きをしてまして、本当は初めて移植コピーしたMonoBehaviourのPathIDは必ず「0」になります。
PathIDが「0」のままでも作業は出来なくはないですが念のために一度移植先のファイルを保存してから
再度SB3Uで開き直してから作業をする方が安全かと思いますので、
数値の設定は保存後、新規でSB3Uを立ち上げ移植先ファイルを開き直してから編集してください。
っとまぁここまでが「MonoBehaviour」つまりはUVアニメファイル自体の移植作業になります。
続いては移植先でのUVアニメの設定なのですが、少しばかりテクスチャのUVについての説明も入れますねぇ。
UVとは簡単に言えばMeshに対してTextureをどのように貼るかを設定した物です
まぁ、皆さんご存知かと思いますが念のために書いておきますが
UVとは単純にU座標とV座標でメッシュの頂点に対しテクスチャがどの位置になるかを
設定したデータということです。
で、U座標とはテクスチャに対し横向きの軸で表され、左がマイナス方向、右がプラス方向になり
V座標とはテクスチャに対し縦向きの軸で表され、上がマイナス方向、下がプラス方向になります。
UVアニメの設定をする際にはこの概念が基本となりますので一応説明を入れさせていただきました。
これを踏まえた上でUVアニメの表現をしたいメッシュに対し設定をするのですが、
これにはUV展開図も絡んできますのでメッシュのUVもチェックしておいた方が
思い通りにテクスチャを動かすことが出来るかと思いますので必ずUVがどのように
メッシュに貼られているかもチェックしておいてくださいね。
っとまぁ、メッシュとテクスチャUVに関しては動かしたい物によって異なるので
説明ははぶかせていただきますねぇ。
それではUVアニメ、つまりはMonoBehaviourの中身の説明をばってとっても簡単なんですけど(;^_^A
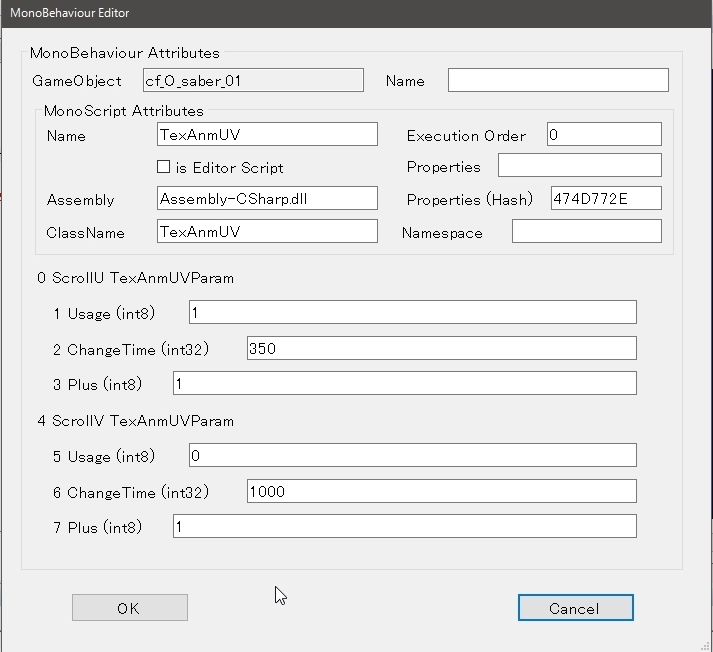
まずは編集したいMonoBehaviourをSB3UのEditor上でダブルクリックしてください
そうするとポップアップウィンドウが開きます。
開いた画像がこちら

ポップされた部分だけの画像ですがこのようなウィンドウが開かれます。
このウィンドウ内の下半分に「0」から番号が振られているところが
UVアニメの定義を設定するところですが「0」と「4」は項目名で
「0」の項目がU方向の設定、
「1」の項目がV方向の設定、
という大体こんな感じの意味(直訳すると全然違うんですけど)になります。
「1.2.3.5.6.7」の四角の中の数値だけが編集可能なのでそこを弄ります。
ではそれぞれの内容の意味するところですが
「1 Usage(int8)」と「5 Usage(int8)」はUVアニメをするかしないかの設定で
「0」が未使用、「1」が使用、
「2 ChengeTime(int32)」と「6 ChengeTime(int32)」が
テクスチャの端から端までを何ミリ秒で動かすかの設定です。
一応参考までに書いておきますが、おおよそ「1000」が1秒相当に値します。
これは、色んなソフトでも同じような設定ですのでご参考までに。
つまりは数値が小さい方が早く動き、大きくすると遅くなるということかなぁ。
そして最後に
「3 Plus(int8)」と「7 Plus(int8)」はテクスチャが動く向きで
「0」がマイナス方向、「1」がプラス方向、となります。
以上がMonoBehaviourの設定です。
UVアニメの移植も設定も案外簡単に出来ちゃいますので皆さん色々試してみると楽しいですよん。
注意点としましては~必ずメッシュにどの様なUVが施されているかのチェックはしておいた方がいいって事ぐらいかなぁ
しかしながら~今更プレクラのUVアニメの記事を書いている私って(;^_^A
んでも~DillDoe氏のハニセレのエフェクトMODってなんだかすごいことになってますよねぇ
私も色々試してみたいんだけど~簡易Uncはどうすんだ?っなイトでした~トホホ